Peregian Digital Hub
An initiative from the Noosa Council, the digital hub provides an inspiring working environment for
tech entrepreneurs and remote workers and an extensive skills development program for digital
talent. As part of these programs, the Design Cadetship was created to help talented young people on the Sunshine Coast hone their design skills and find work as professional designers.
Promotion, course structure and material, and tutoring talented young designers
We created three pages for the Digital Hub aimed specifically at promoting the Cadetship, and designed especially to appeal to both parents and future cadets, working in partnership with Chris Boden to develop a solid course structure and mentoring sessions have all been a part of this great project.
The Website
Designing the landing page for the Cadetship meant finding a layout
that would appeal to adults and teenagers alike. Hence two very
different styles for the sections, one with a darker identity and
rounded elements, and the other one with a light color scheme and a
more rigid layout.
To capture visitors attention from the start, we used an iPad screen with a video featuring bright colors. It shows both Procreate and Figma, two programs that form a big part of the Curriculum.
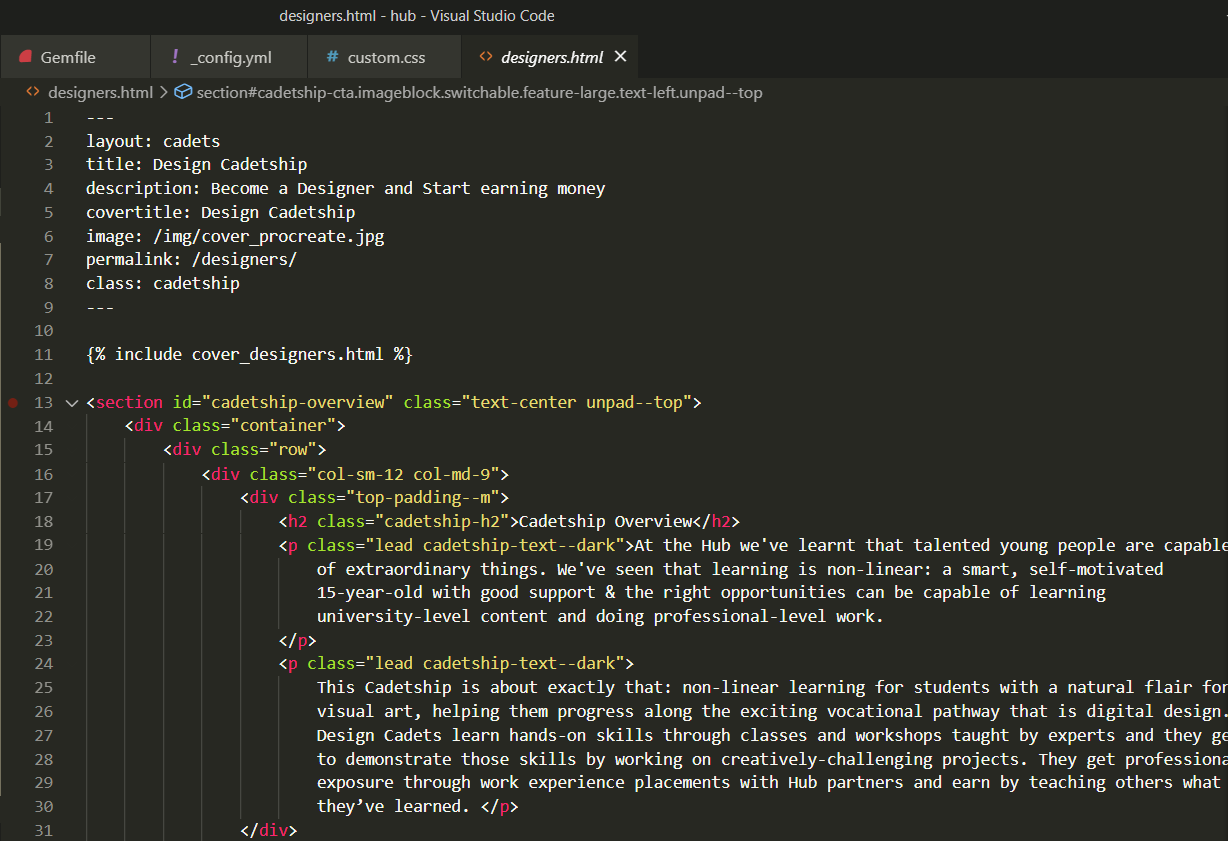
Jekyll
Jekyll is static website generator, and a great option for website building as it allows for lightning fast page load, and endless customisation options as it is an open source platform.
As the Digital Hub website was already using that solution the designs were developed entirely using HTML, CSS and Javascript to display dynamic content and using Google Sheets as a database.

Mentoring
Mentoring the Cadetship sessions has also been very rewarding. From Procreate to Typefaces, Figma, and Website design, we have been covering a broad range of themes, with different levels of difficulty.
It has been amazing to see how quickly the Cadets' have been improving, and the wonderful and creative ideas they bring to the design table!